很多人认为JS的传递方式是值是Call by value,
物件及数组是Call by Reference。甚至还有人宣称其实JS是Call by sharing,那到底是哪一个呢?
这两天我们一一来分析这三种参数传递方式:
我们都以这个例子作为图解分析:
var x =“Hola”;
var y = x;
Call by value
会直接把值拷贝过去
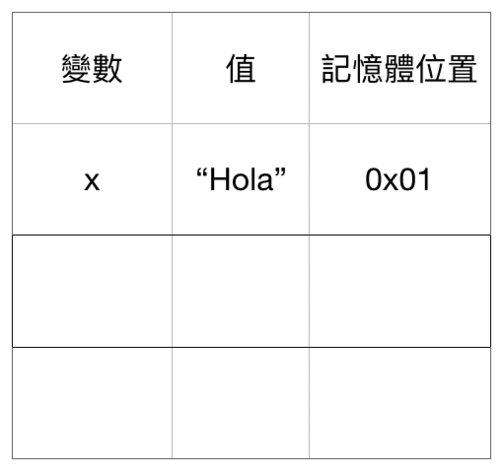
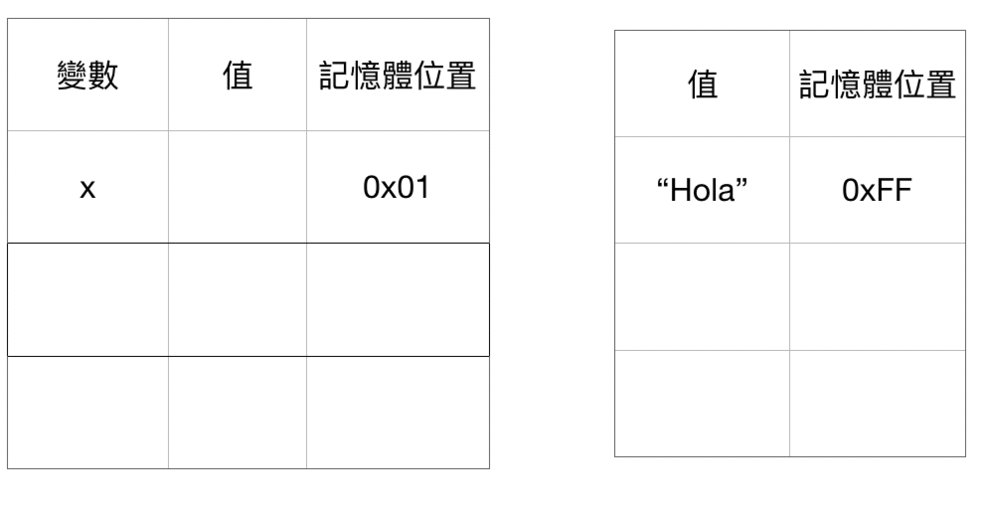
首先会先执行var x =“Hola”,声明一个变量x并初始化其值为“Hola”:
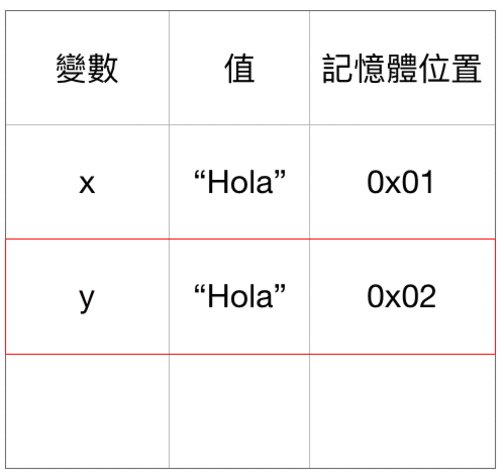
再来执行var y = x,声明一个变量y初始化其值为复制x的值,也就是“Hola”:

这就是Call by value的原理,很简单对吧?
Call by reference
当第一个变量存在一个值,而另一个变量要取其值时候,只会拿到对方的內存位置。
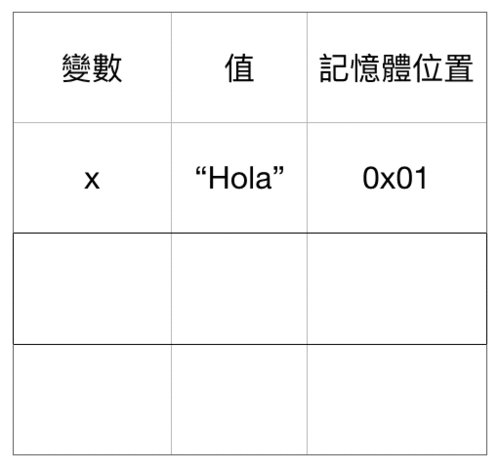
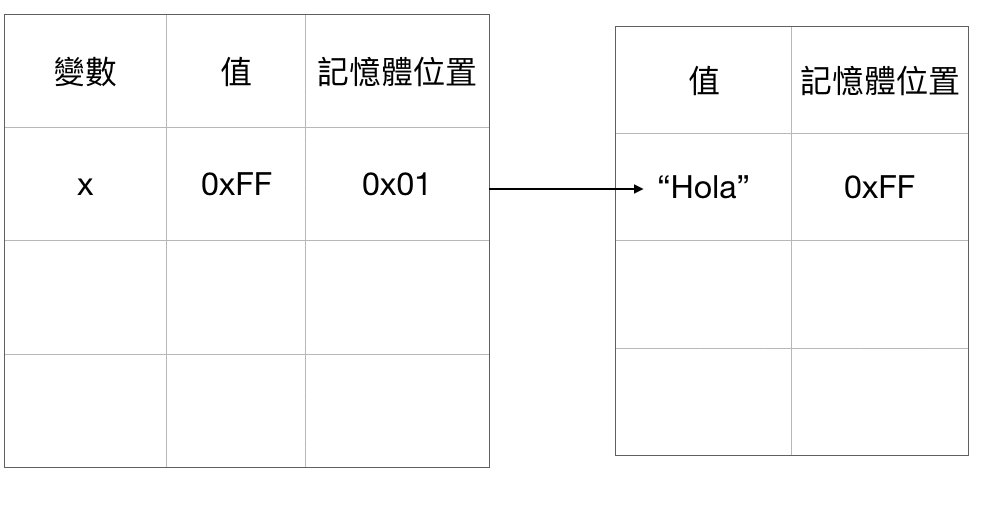
var x =“Hola”:
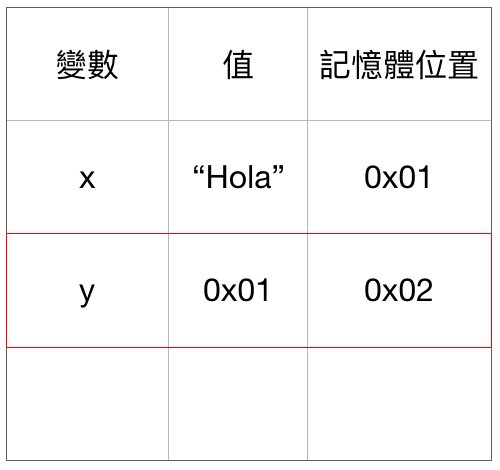
var y = x,声明变量y并初始化其值为x內存位置:

所以我们如果修改y的值,会经由0x11找到x的值并修改。
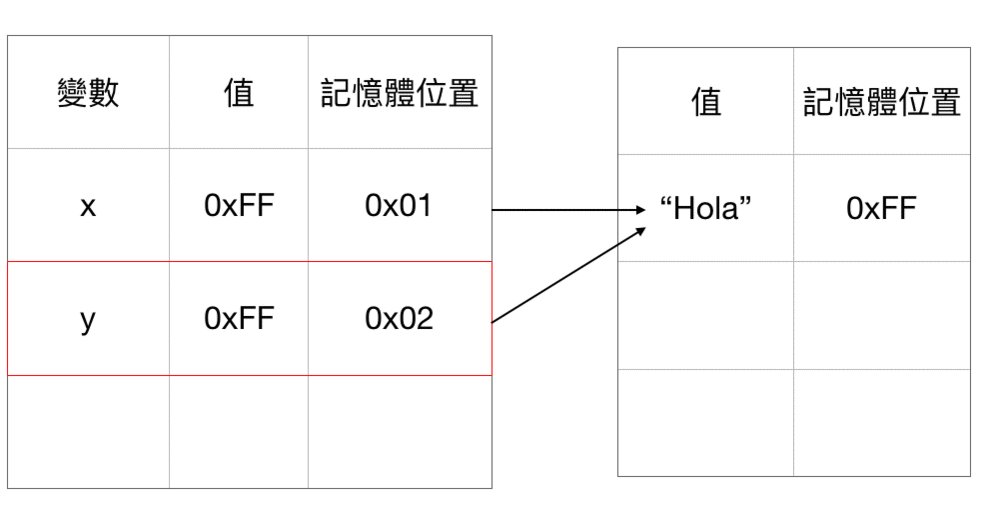
Call by sharing
跟call by reference非常类似,只是存放值的空间是独立的,任何变量的值都只能拥有其內存位置。
var x =“Hola”,声明变量x并初始化其值为Hola內存位置。
var y = x,声明变量y并初始化其值为Hola內存位置。

这个有点像C++中指标的概念,变量只能存放只读的內存位置,要修改必须透过內存位置找到值Hola并修改其值。
今天我们说了三种参数的传递方式,明天我们会来实作JS程序,来探讨到底JS是使用哪种参数传递。
以上信息若有错误欢迎留言校正!
参考:
深入探讨JavaScript中的参数传递:call by value还是reference?
JavaScript -参数传递方式(1)
C语言:超好懂的指标,初学者请进~